VS Code 以及其他的安利向(1) -编辑器
关于这个系列
大学以来,笔者接触了很多新东西,很想安利出去。但是如果是一对一安利,虽然能有及时反馈,但是一是略显尴尬,打字很不方便,二是笔者懒(抱歉),不想一个个人说。所以就萌生了写这个系列小文章的想法。
正好 VS Code 就是笔者一直以来的各个工作的共同平台,All in One 正是取其“全能”的含义。是有这个系列文章。
这是一个安利+教程向的文章。限于笔者水平(和懒惰),肯定会有一些谬误或者是不全面的地方。而且笔者也只有 win10 平台经验。按照笔者的经验,遇到的绝大多数问题,是可以当即依靠搜索引擎解决的。(当然,如果您希望笔者加上去,也欢迎私下联系我更新文章。
学习这些应用性技能的宗旨
搜索引擎是最好的老师
什么是 VS Code
VS Code 是微软开源出来的一款代码编辑器。在此基础上再加上一些微软自己的服务,就是现在的 VS Code 软件。VS Code 可以很容易的从官网上下载,Insiders 版本(预览版本,更新更快,新功能上线早,可能不稳定)。
什么是代码编辑器
代码编辑器,顾名思义,就是编辑代码文件的。但是问题来了,这些文件究竟是什么,为什么笔者在这里推荐代码编辑器,不是别的软件?
代码文档 vs .docx
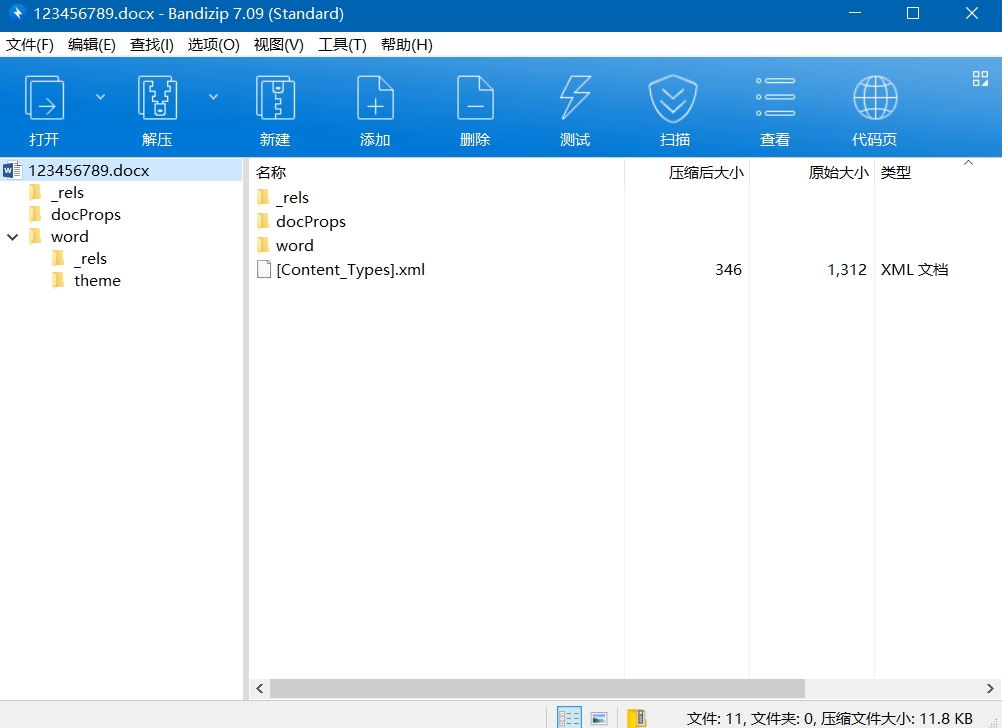
读者应该都接触过 txt 格式的文件。上过大学,学过一些计算机方面的基础课的同学,可能还会接触.c,.cpp,.py,.md,.tex 等等格式的文件。这些文件看起来拓展名千差万别,但是读者可以做一个实验。文件里面写上“123456789”,文件的大小都是 9B。而若是在一个 docx 文档里面,文档大小是 11.8 KB。这个简单的对比就反映出,本质上,之前说的各个格式,都是某种意义上的纯文本文档,拓展名只是标识这个文件是什么类型的,需要什么样的编译器/解释器。而 docx,如果用压缩软件打开,其实是一系列的 xml 文件,word 软件对这一系列的文件,掩盖了在文本文档层面的工作,而展现出一个整体的效果。

从这点出发,我们就可以用同一个代码编辑器,处理不同的代码文档,毕竟 ta 们本质都是文本文档。
代码编辑器 vs 记事本
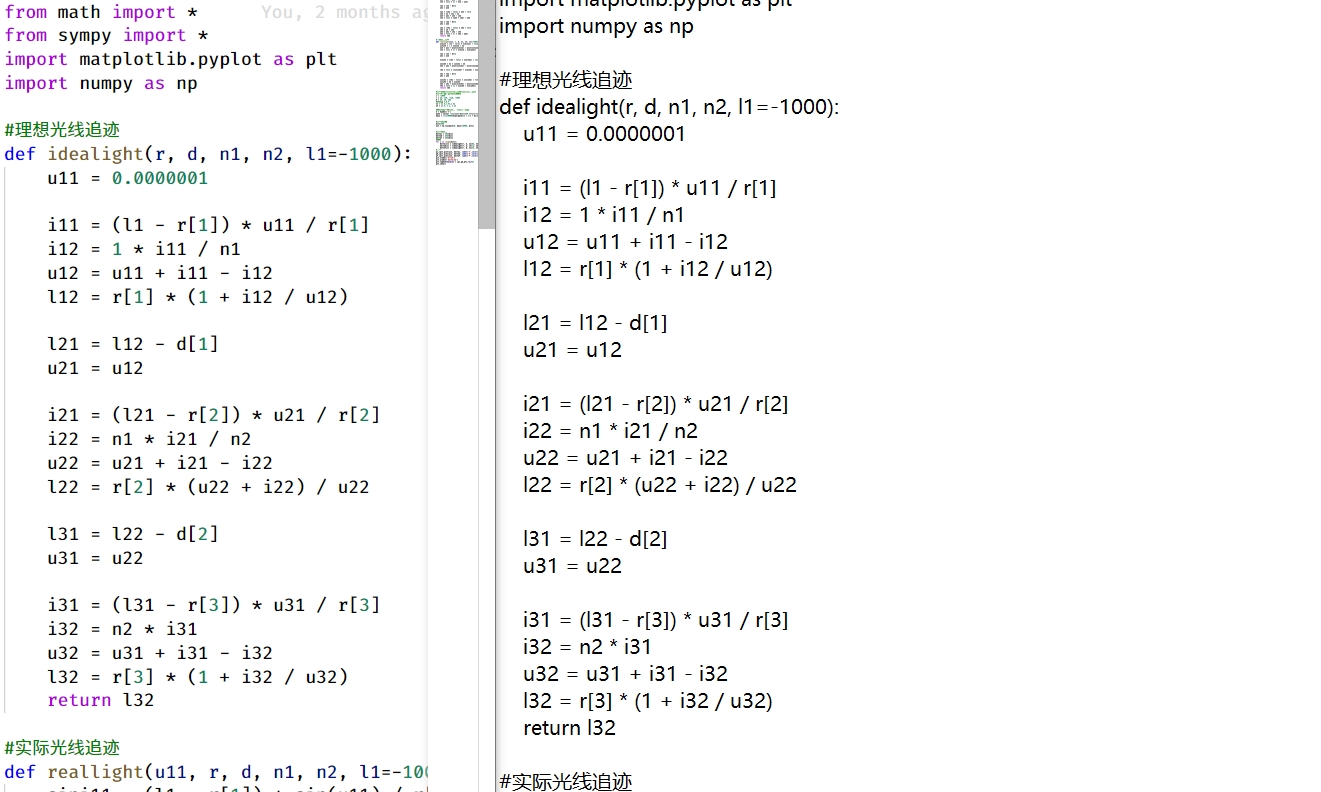
既然说到文本文档,大家第一反应一般都是记事本。记事本当然是可以写代码文件的,毕竟记事本是可以处理 txt 这样的文本文档的。如果不信,可以看下面的对比图。左边为 VS Code,右边是记事本,文件是笔者之前光线追迹里面提到的.py 文件。

但这么一对比,直观上看,记事本毕竟没有专门的设计。相比较正牌的代码编辑器,ta 缺少比如自动补全,代码语法高亮等等好用的功能。最多说能用,但是很不趁手。
代码编辑器 vs 集成开发环境
集成开发环境(IDE,下文也会这样简称)顾名思义,就是集成了大量的辅助功能,针对性的开发软件。例如学 c/cpp 读者可能接触过的 Visual Studio,Dev-C++,学 python 读者接触过的 PyCharm,都是所谓的 IDE。
与代码编辑器孰优孰劣其实是个延续已久的话题。一般来说,毕竟 IDE 集成了大量的辅助功能,在实际生产环境中,比起代码编辑器,还是更胜一筹(比如笔者虽然选择在 VS Code 里面写 cpp,但复杂调试的工作还是在 VS 2019 里面进行)。而正由于这样的强大的功能,IDE 一般来说,体积巨大,加载也比代码编辑器慢。而且,一般来说,IDE 针对少数几种语言设计,如果自己需要的不止一种,可能还有切换的麻烦。
相比而言,通过插件的帮助,代码编辑器可以适配绝大多数语言。而更小的体积,更精简的功能让代码编辑器加载更快,更轻量。而对一些要求不高的项目/任务,代码编辑器也能胜任,这样就不需要安装/加载体积巨大的 IDE。
为何选择 VS Code
- 作为代码编辑器,安装插件后,就能适应很多编程语言和琐碎应用场景。
- 微软大厂更新勤快,新功能上线多,官方就有很多插件支持。而且现在已经支持用微软账户或 GitHub 账户同步设置。
- 目前 VS Code 市场份额大,而且还在上升趋势。插件开发多,教程多。
- 开源免费软件,不怕封锁。这个系列之后介绍的也主要是开源方案,适合于跨平台和对抗科技封锁。
本质上来说,笔者希望这个系列的教程,提供基于 VS Code 的,大量工作流程/场景的“一站式解决方案”。
安装
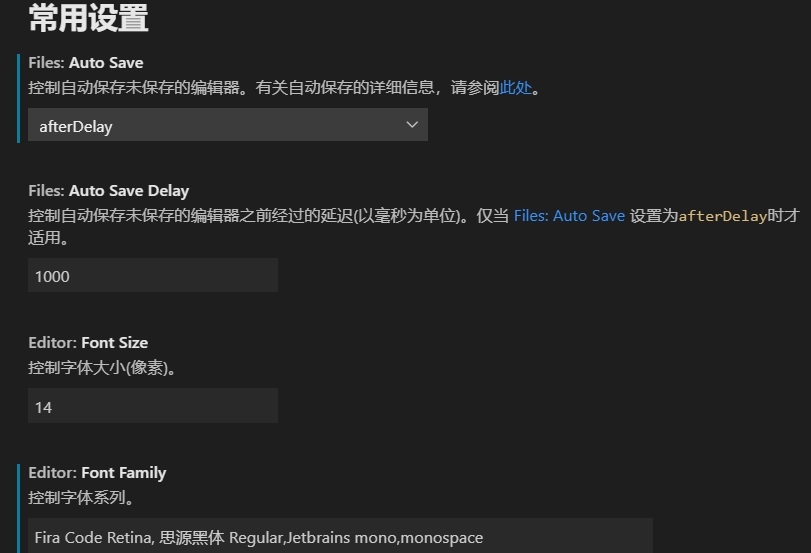
按照上述地址,或者使用搜索引擎就能很快完成 VS Code 的安装。唯一需要注意的可能就是勾选注册 VS Code 为 Path,和添加到右键菜单。现在只建议在常用设置里面,把自动保存 Auto Save 改成 afterDelay(就是允许自动保存)。这样不需要频繁按保存键。
界面介绍
左边是侧边栏。文件是基本编辑区,方块是拓展市场,左下角头像是配置同步设置,齿轮就是设置。
字体和美化
这些主题,字体等设置纯属个人审美倾向
笔者非常喜欢Fira Code这个字体。这个等宽字体能很好的区分 1l0o 这样的字母,还支持连字符的特性。例如输入!=就会自动转换为$\neq$,非常美观。中文可以选择微软雅黑或者是思源黑体。同样在设置里面更改字体
同样的,单击齿轮图标,可以修改配色和文件图标。更多的文件图标和配色主题,在之前介绍的拓展里面搜索下载。文件图标推荐选择 Material Icon Theme。亮色主题使用自带的 Light+就很好,需要更换也可以选择 Github Theme 里面的亮色主题。自带的 Dark+背景有点太黑了,所以笔者推荐 One Dark Pro,这个暗色主题适合写 Python,md,写 c++有点太多红色了。如果写 Latex,笔者喜欢 Linux Themes for VS Code 当中的 Adapta Nokto,公式比较鲜艳,而且照明环境下,不显得太黑。
杂项
中文支持
在拓展市场中搜索 Chinese (Simplified) Language Pack for Visual Studio Code 就能找到官方的汉化插件。按照指示安装就能配置好中文支持。
注意:该中文是不一定保证完全覆盖的。很多时候还是会接触到英文界面
文件编码
在状态栏上,右下角例如 UTF-8 就是当前文件的编码。如果一直使用 VS Code 这不构出问题。但是现在还是有很多软件,其文件的默认编码为 GBK 等,包括 Matlab,Code Composer Studio,微软自家的 VS2019 等。而 VS Code 的默认编码方式为 UTF-8。编码不一样打开文件就会乱码。要解决文件乱码问题
- 单击编码标签,选择“通过编码重新打开”,选择原文件的编码.这样就能解决显示问题
- 再单击编码标签,选择“通过编码保存”,选择 UTF-8。下次再用 VS Code 打开就不会出现乱码。
设置同步
左下角的头像就是设置同步账号,按提示操作就能同步自己的 VS Code 配置。可以选择使用微软账户(一般安装 win10 系统,上云端的就是微软账户)或者是 Github 账户同步。
ctrl+shift+p
VS Code 的通用顶部功能搜索框。可以依靠这一功能,快速搜索需要的操作而不用背诵快捷键
Draw.io Integration
一个本地画流程图的实用插件。新建一个后缀为.dio 的文件,打开就是绘制流程图的界面。简单易上手。
Binary
可以查看文件的二进制预览形式。
Gitlens
git 功能的拓展,查看历史更方便。但是笔者自己对 git 的理解也不多,暂时不深入说明。
VSC Netease Music
在 VS Code 里面听网易云音乐。现在由于 VS Code 自身的问题,还需要修复。所以这里就暂不推荐该拓展。有余力的可以按照官方指引修复。
用户代码片段
用户代码片段,乍一眼看上去可能会感觉到不知所云,其实这个功能是用来提供自定义代码补全的。点击设置按钮即可为全局或者是特定语言进行设置。而设置的语法参考教程就行。下面是对 latex 语言的设置举例(latex 教程见本系列后续文章)。
| |